Context
While working at Three Ireland I worked on many different projects. One I am particularly proud of was being the lead designer of this transformative project aimed at enhancing UX & UI for My3. Our journey, from research to implementation, focused on seamless navigation and intuitive functionality. Through a human-centered approach, we prioritized empathy and accessibility. The result? A revitalized My3 platform exceeding user expectations.
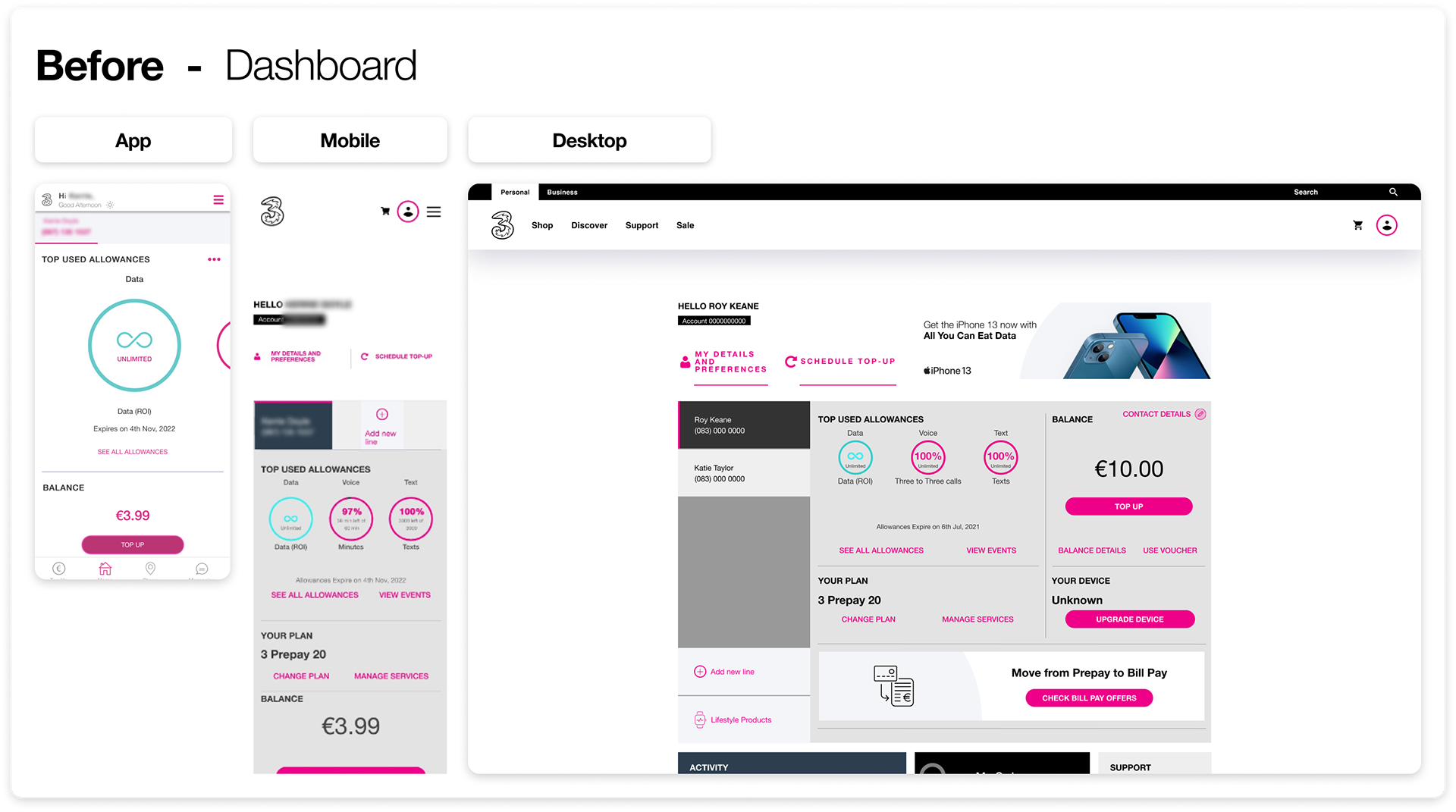
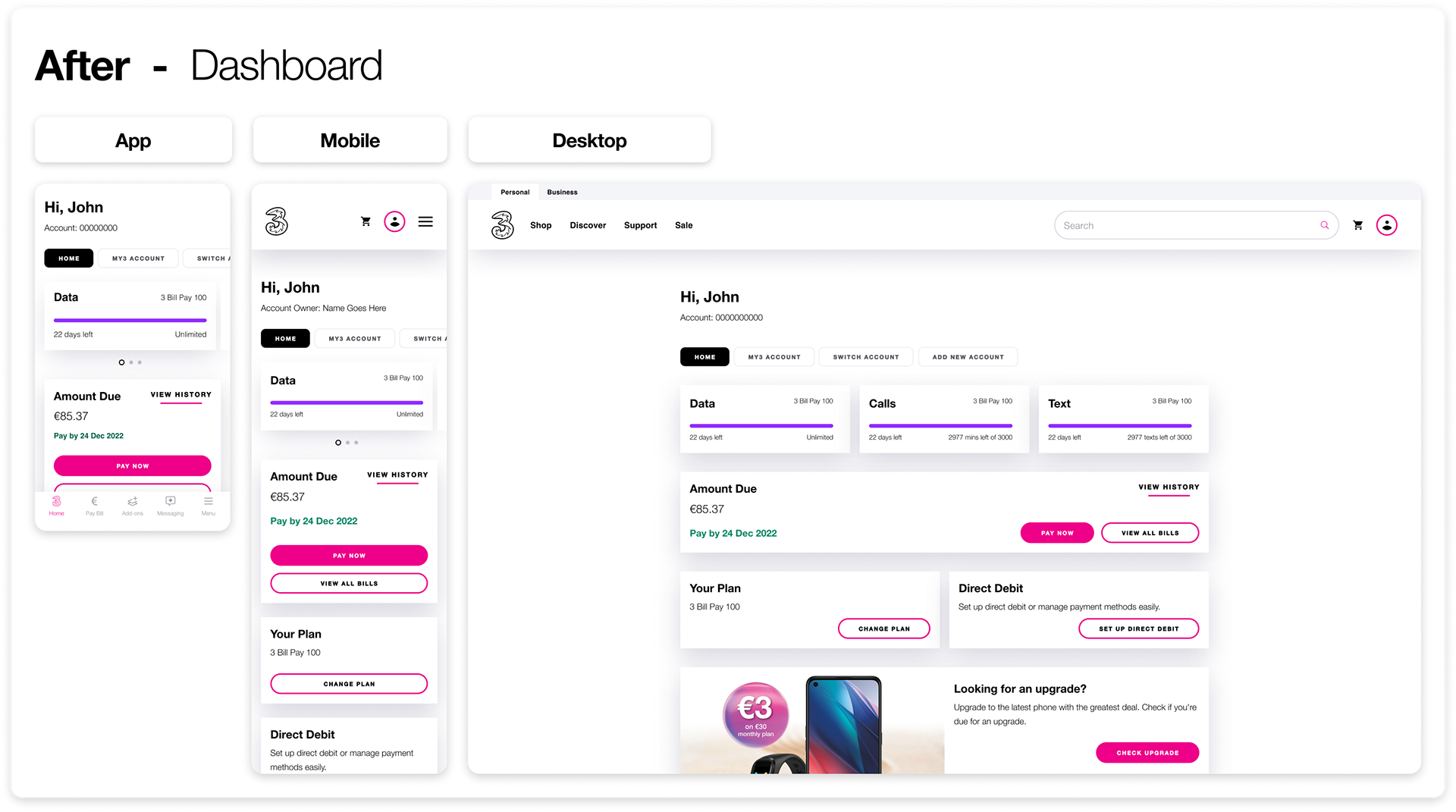
The project's goal was to overhaul our dashboards as well as update all other pages to match our latest design system. Understanding the value of user input, I prioritized user-friendliness and alignment with user preferences. I aimed to create an experience that feels intuitive and empowers users to make informed decisions effortlessly. The focus was on putting users at the forefront while ensuring our changes supported Three's business goals.
The project's goal was to overhaul our dashboards as well as update all other pages to match our latest design system. Understanding the value of user input, I prioritized user-friendliness and alignment with user preferences. I aimed to create an experience that feels intuitive and empowers users to make informed decisions effortlessly. The focus was on putting users at the forefront while ensuring our changes supported Three's business goals.
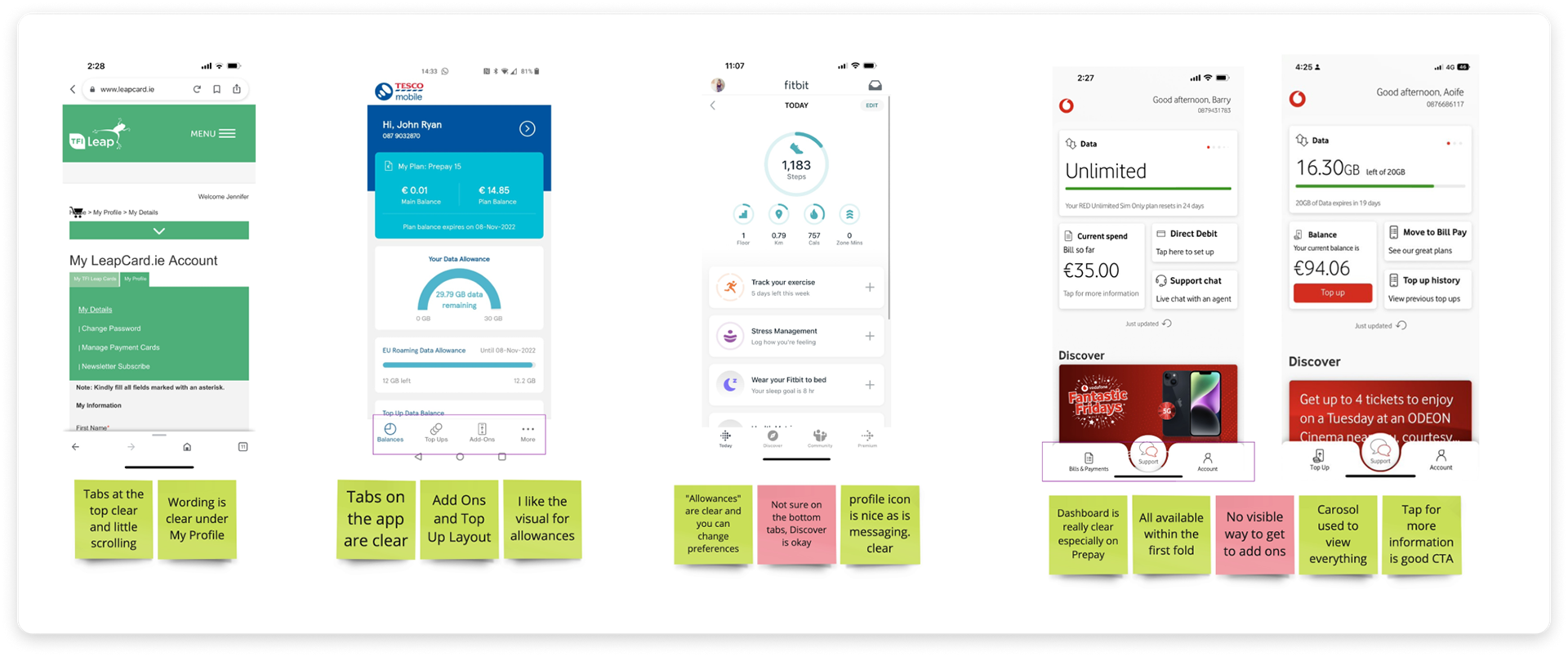
Competitive Analysis
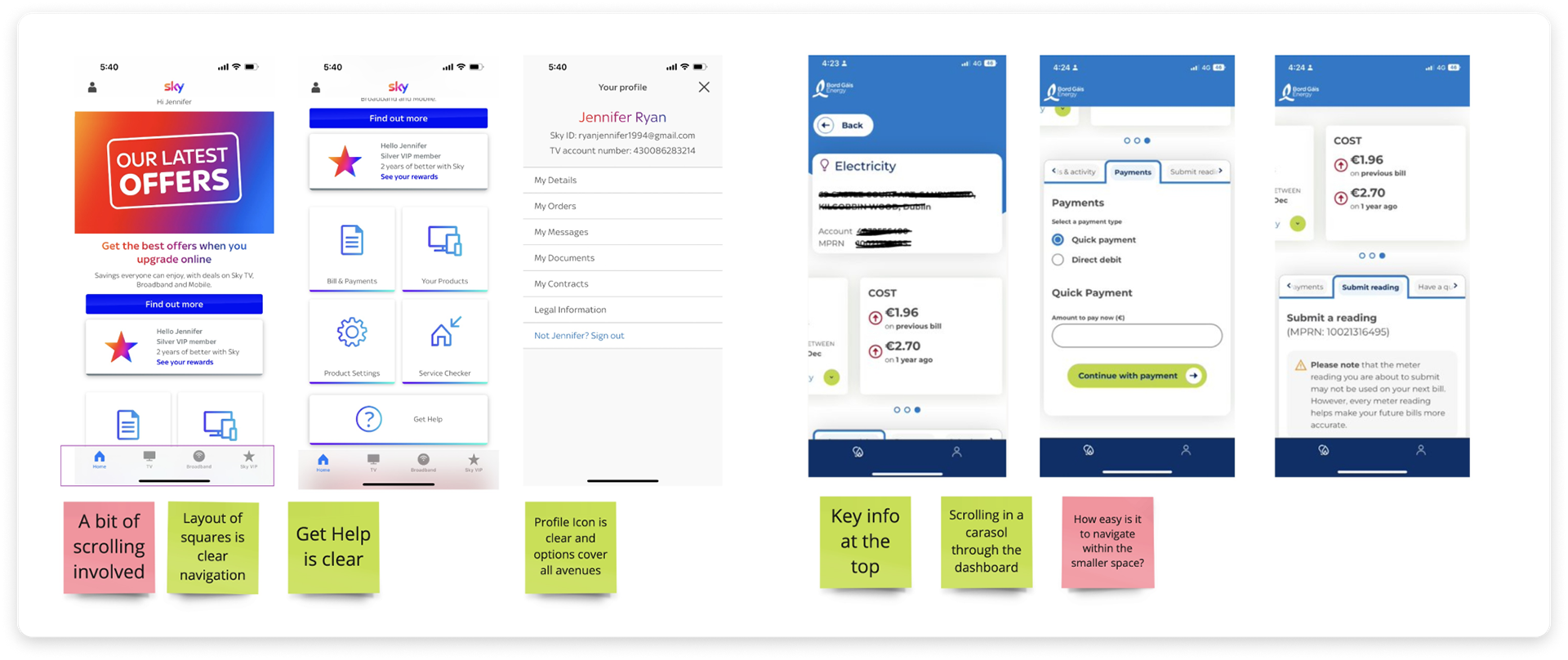
Working alongside our journey team, we meticulously analyzed competitors' offerings, identifying strengths, weaknesses, and opportunities for differentiation. Through comparative feature mapping and heuristic evaluations, we gained valuable insights into industry trends and best practices.


Heat/Journey Mapping
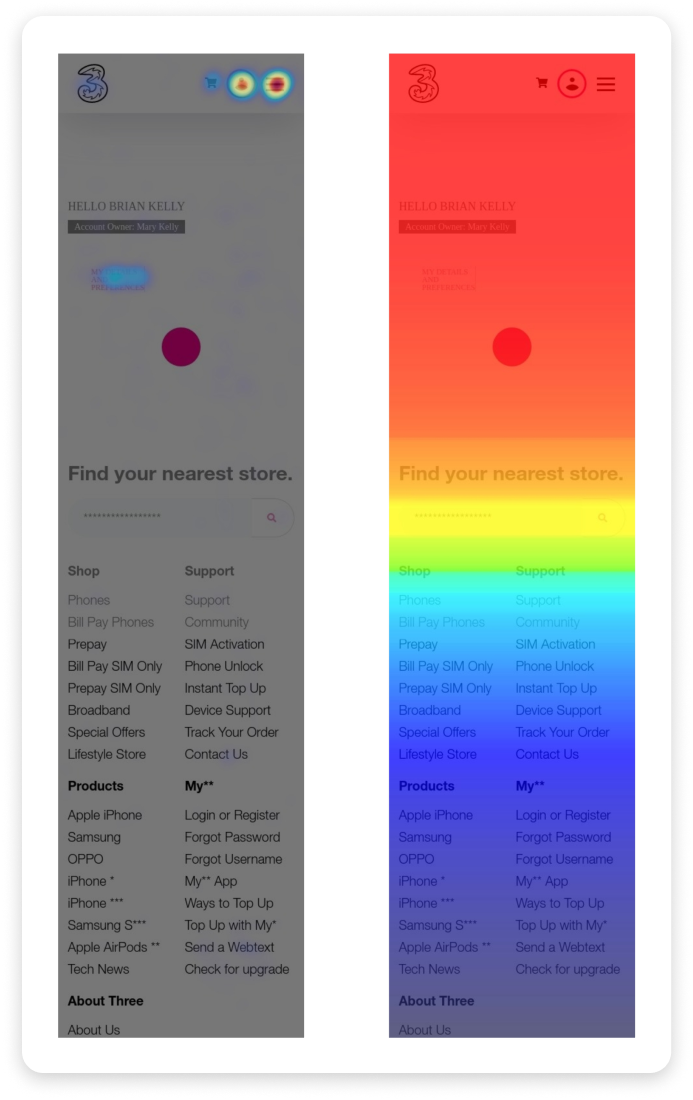
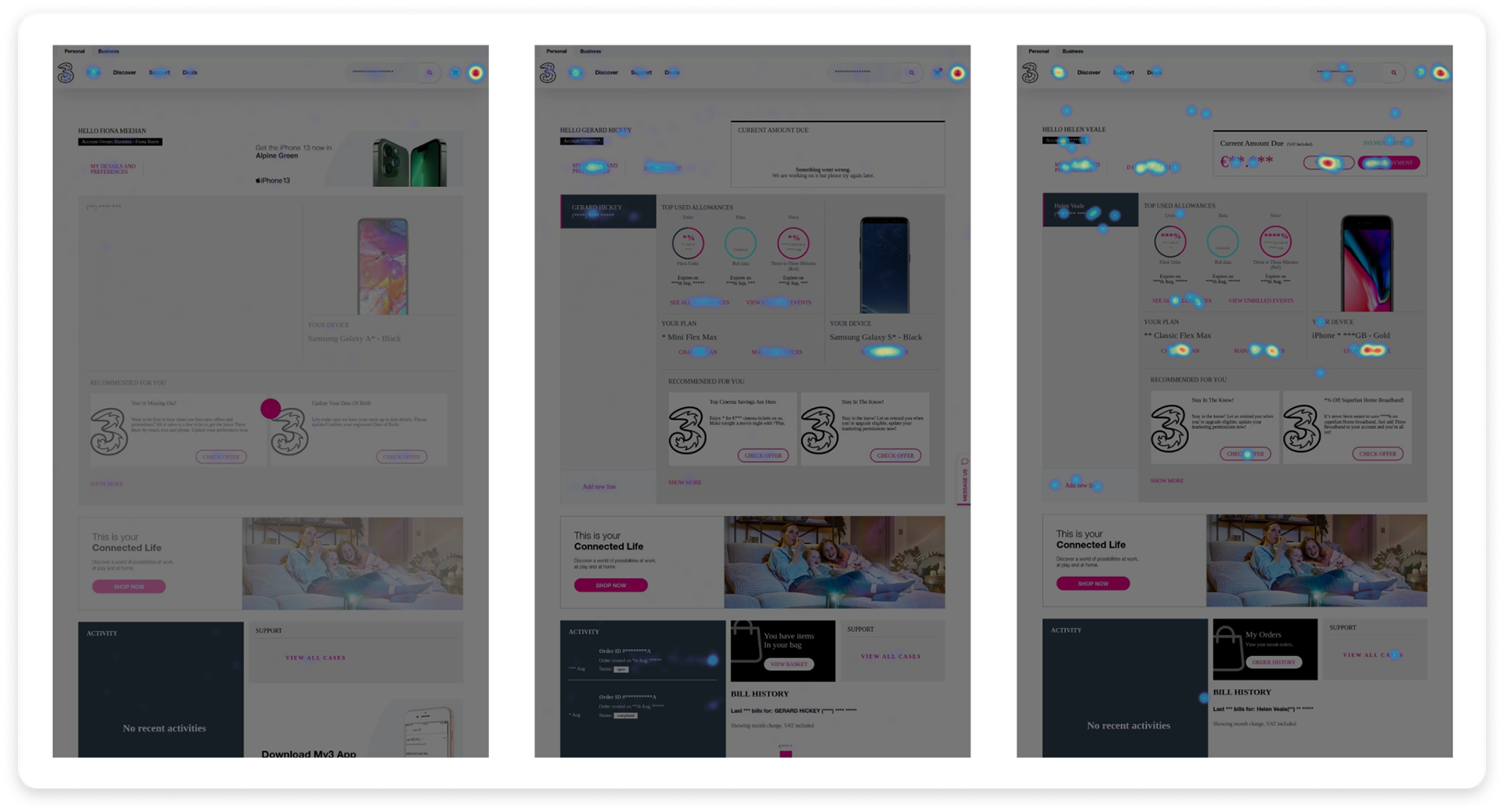
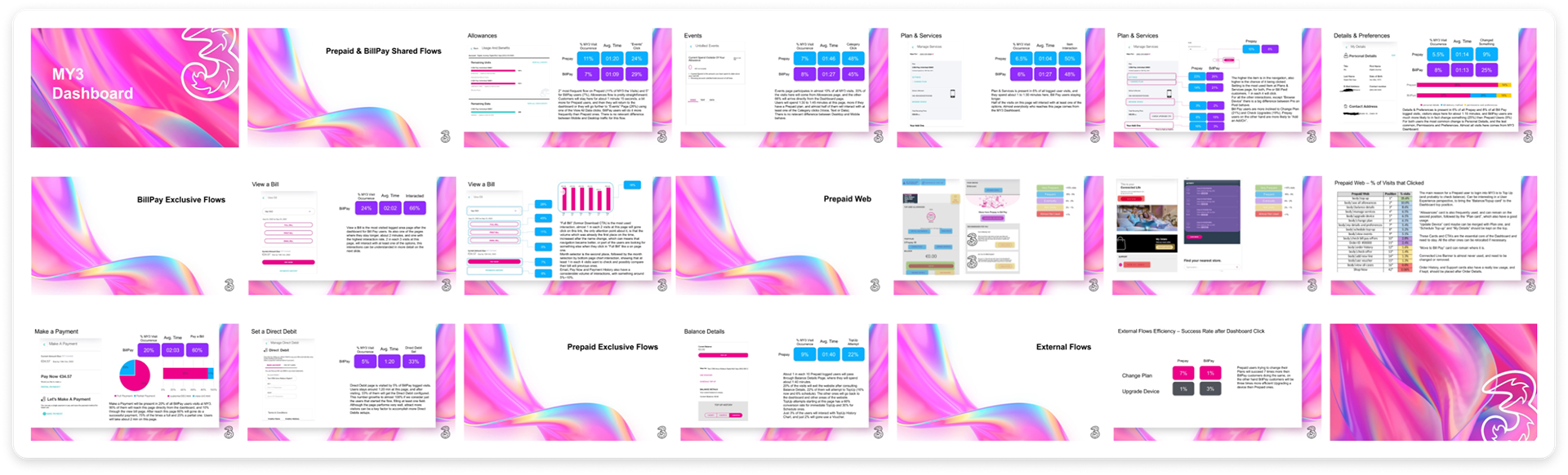
Leveraging the heat mapping tool Hot Jar and user analytics, we analyzed user interactions with the existing My3 platform. This provided invaluable insights into user behavior, popular features, and areas of friction. We. then translated this data into actionable insights to inform our design decisions.


Requirement Gathering
Engaging with cross-functional teams including developers, business analysts, and customer support, we conducted comprehensive requirements-gathering. In collaborative discussions with, product owners, UXR, and Journey Design we defined functional and non-functional requirements, ensuring alignment with business goals and technical feasibility.

Affinity Mapping
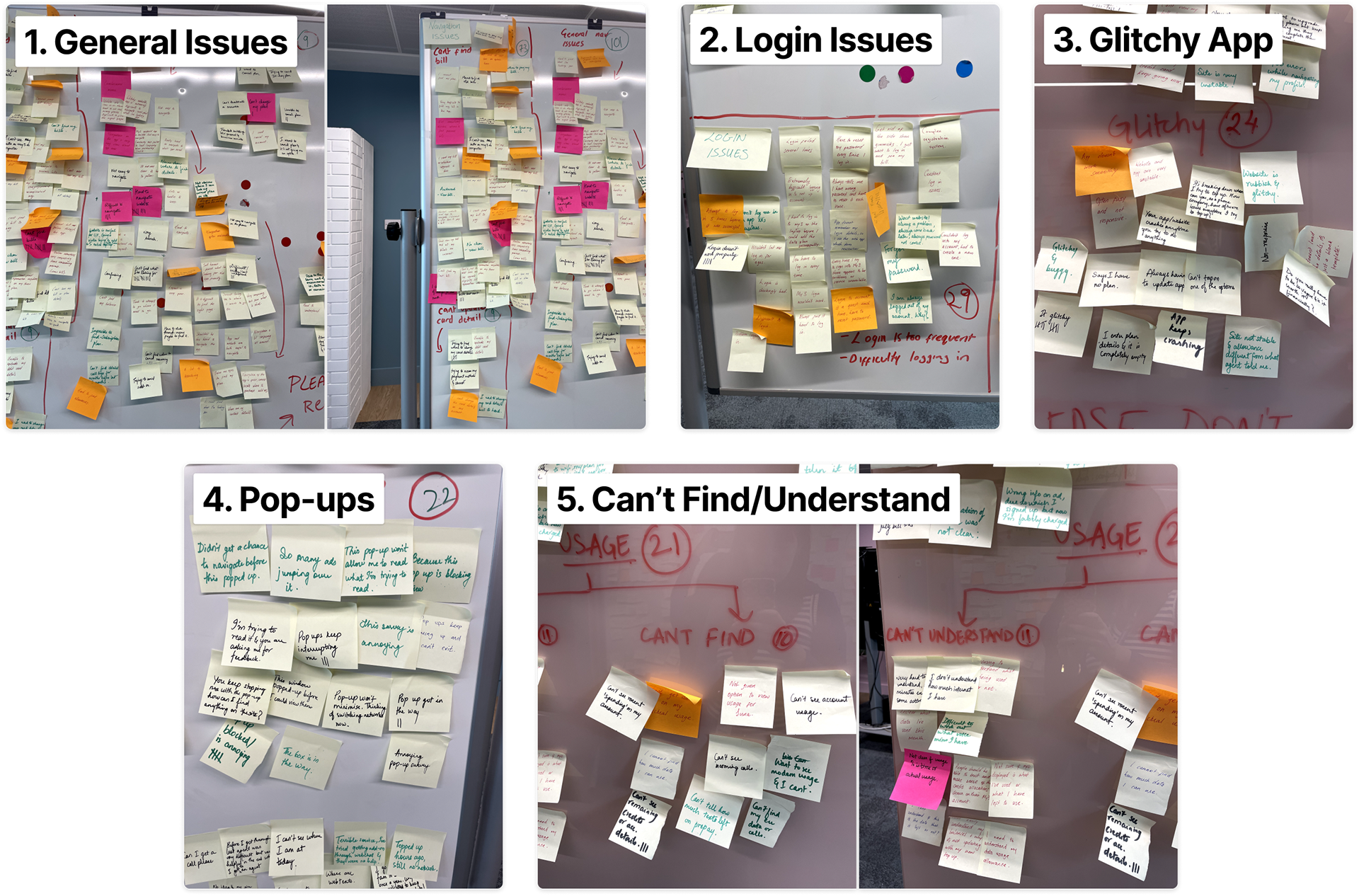
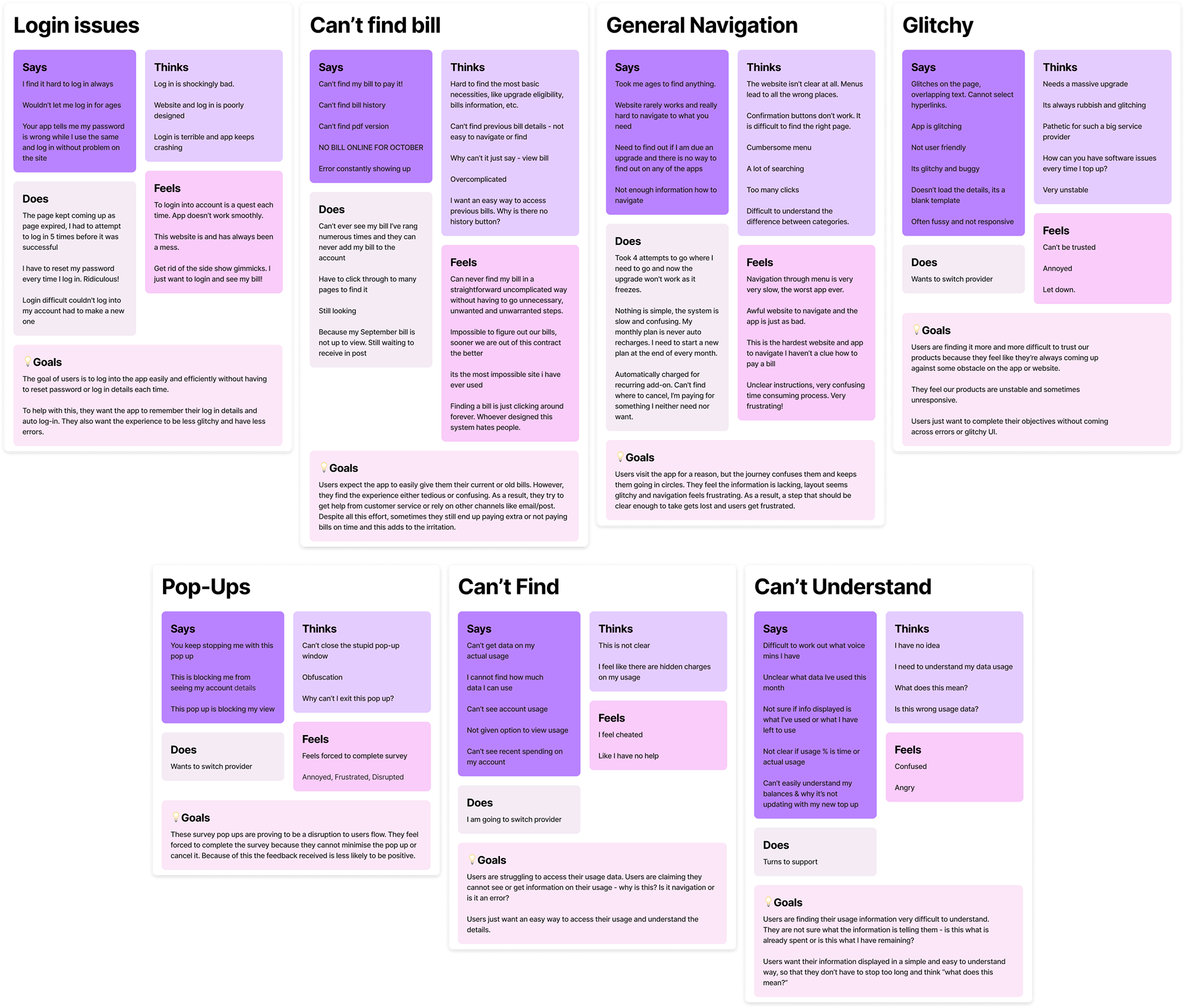
With user feedback and research findings in hand, working with our UX Researcher affinity mapping sessions were organized we clustered related ideas and observations. Identifying overarching themes and pain points. This exercise provided a holistic view of user needs, guiding our design decisions. We noticed 5 clear groupings across all of the verbatim gathered.


Information Architecture
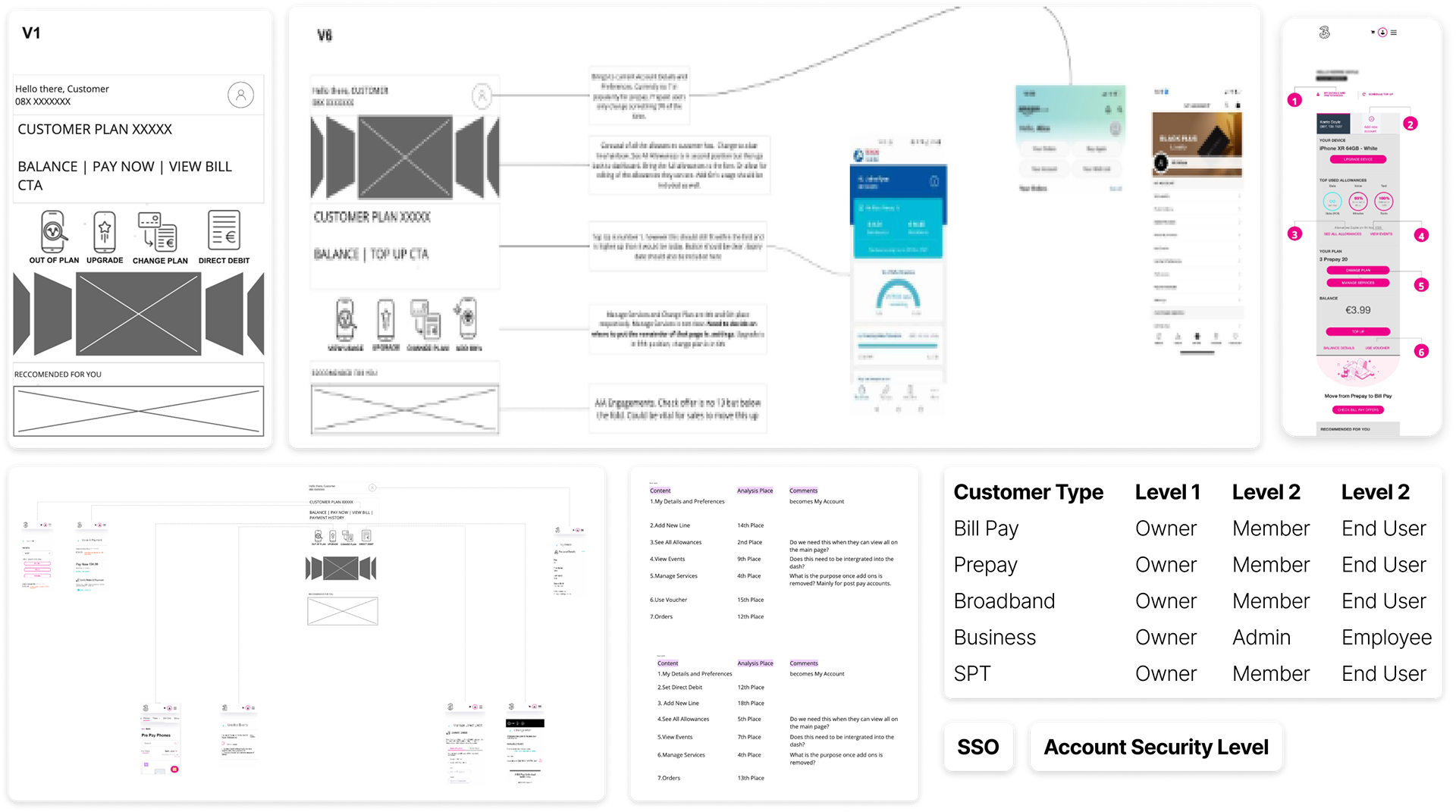
Drawing upon the insights gathered, we crafted a user-centric information architecture for the redesigned My3 platform. Collaborating closely with journey designers and solution architects, we defined navigation pathways, categorized content, and structured the user interface to optimize usability and clarity. This stage was complex due to the various types of customers with varying levels of access. All have different needs from our product along with accessing different back-end systems. These challenges come with projects within a mature business.

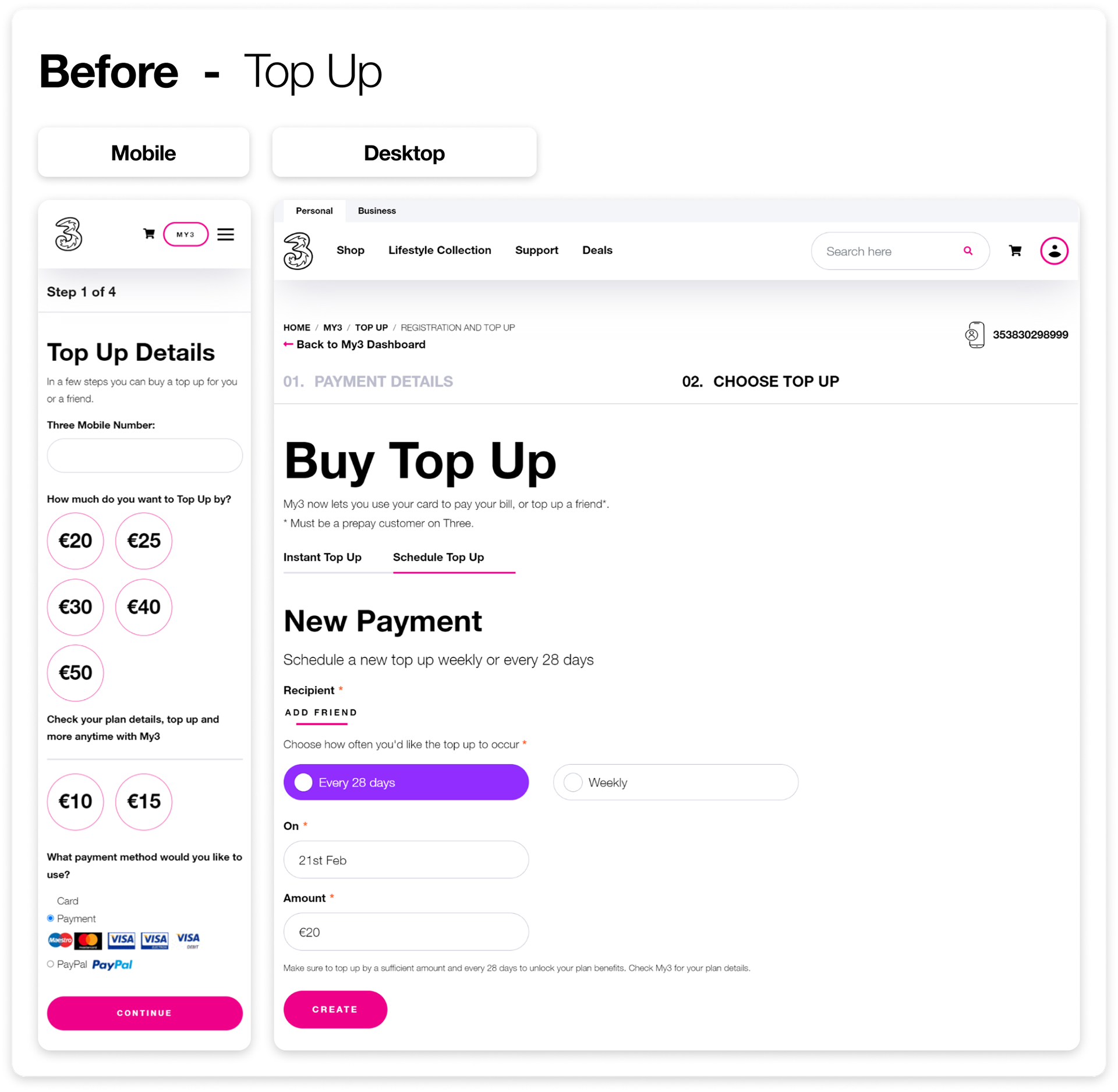
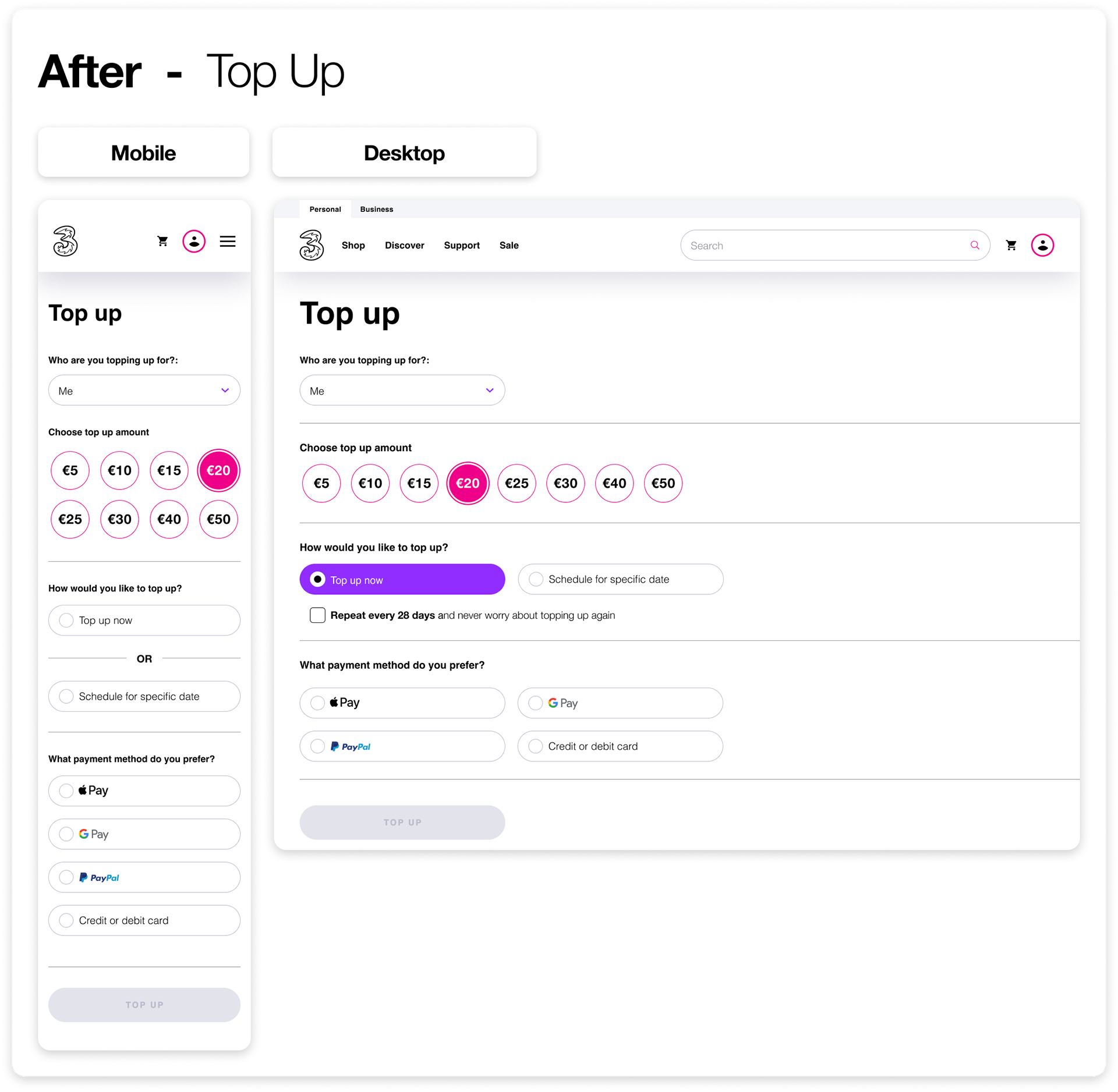
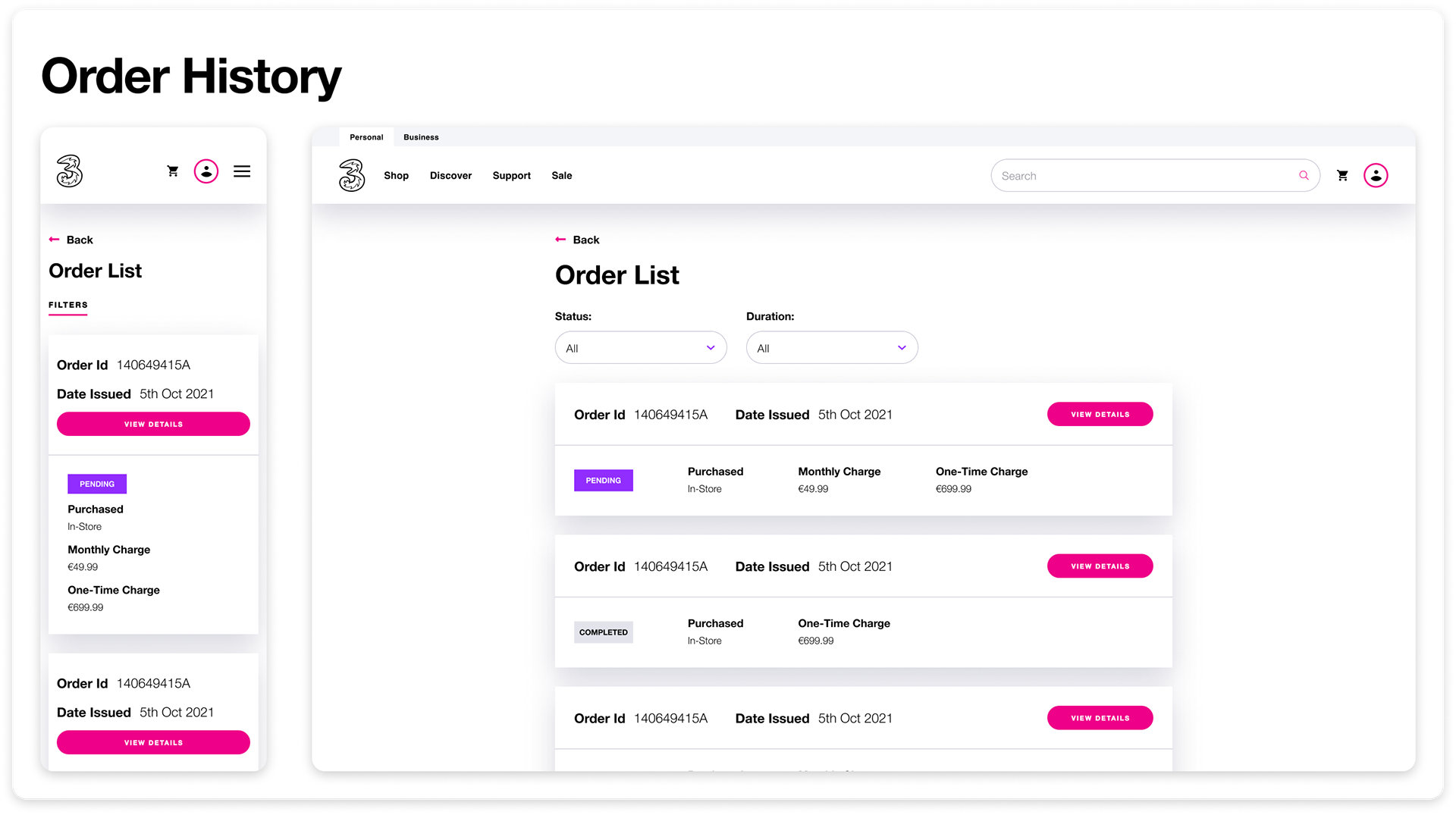
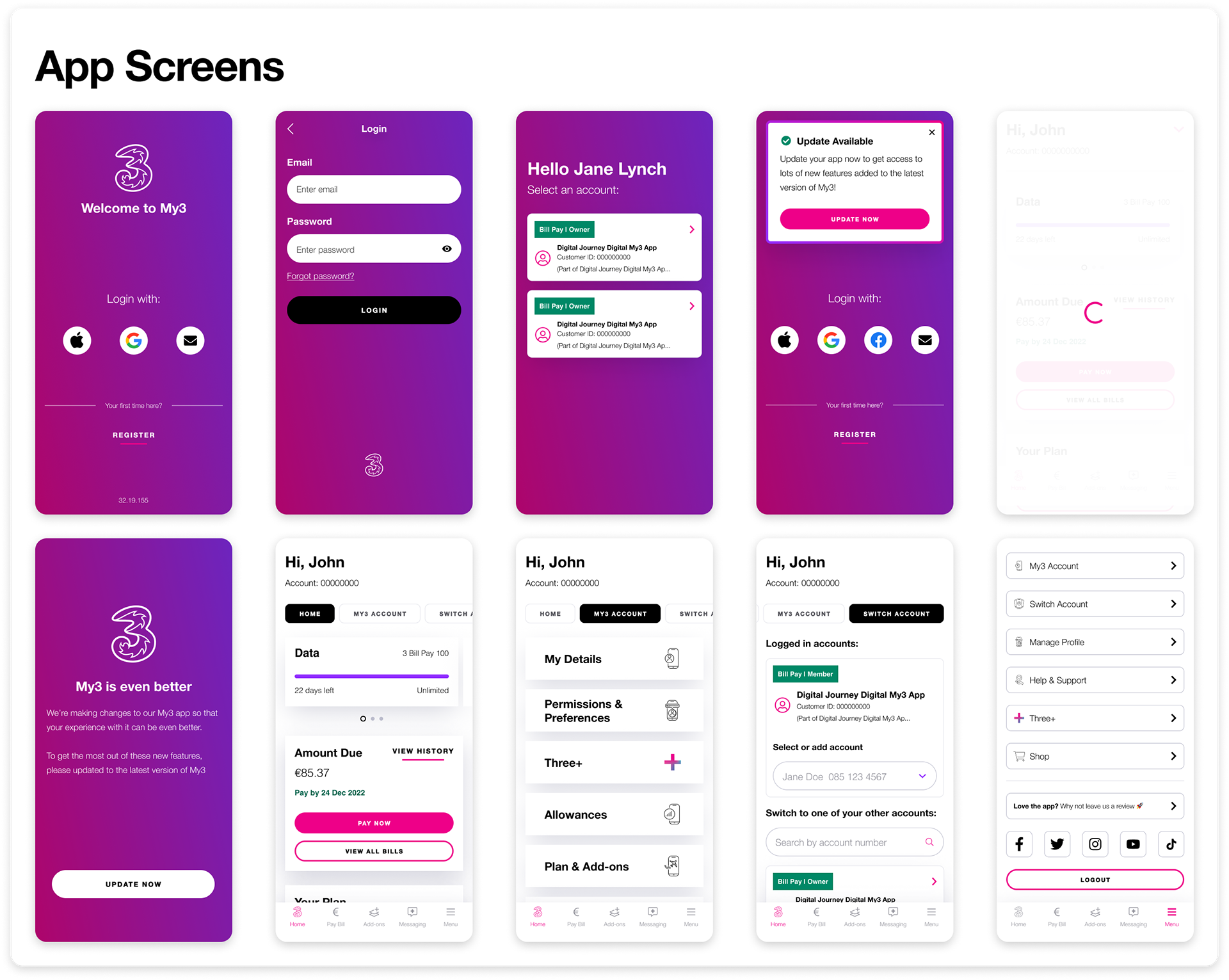
Design and Wireframing
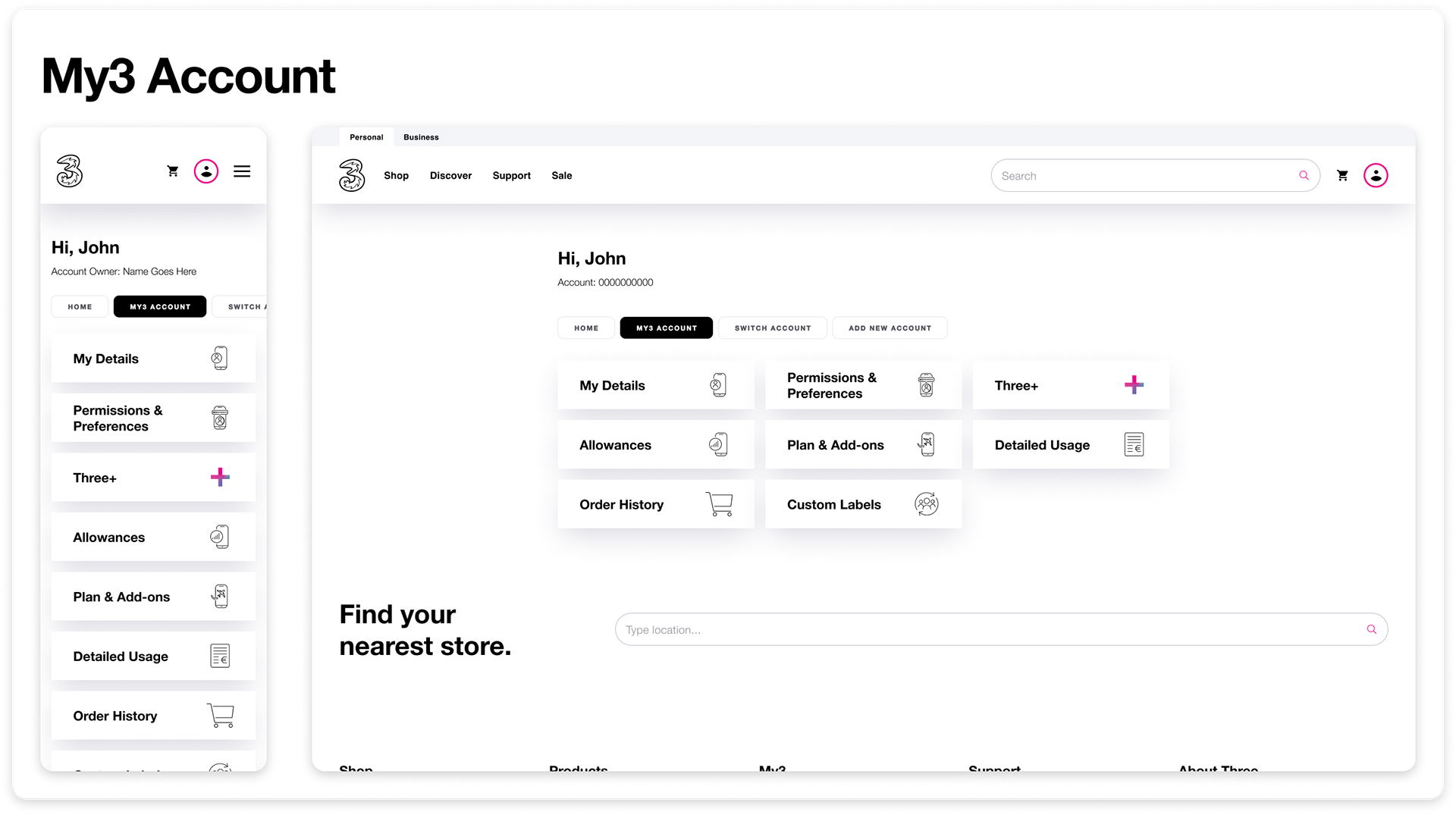
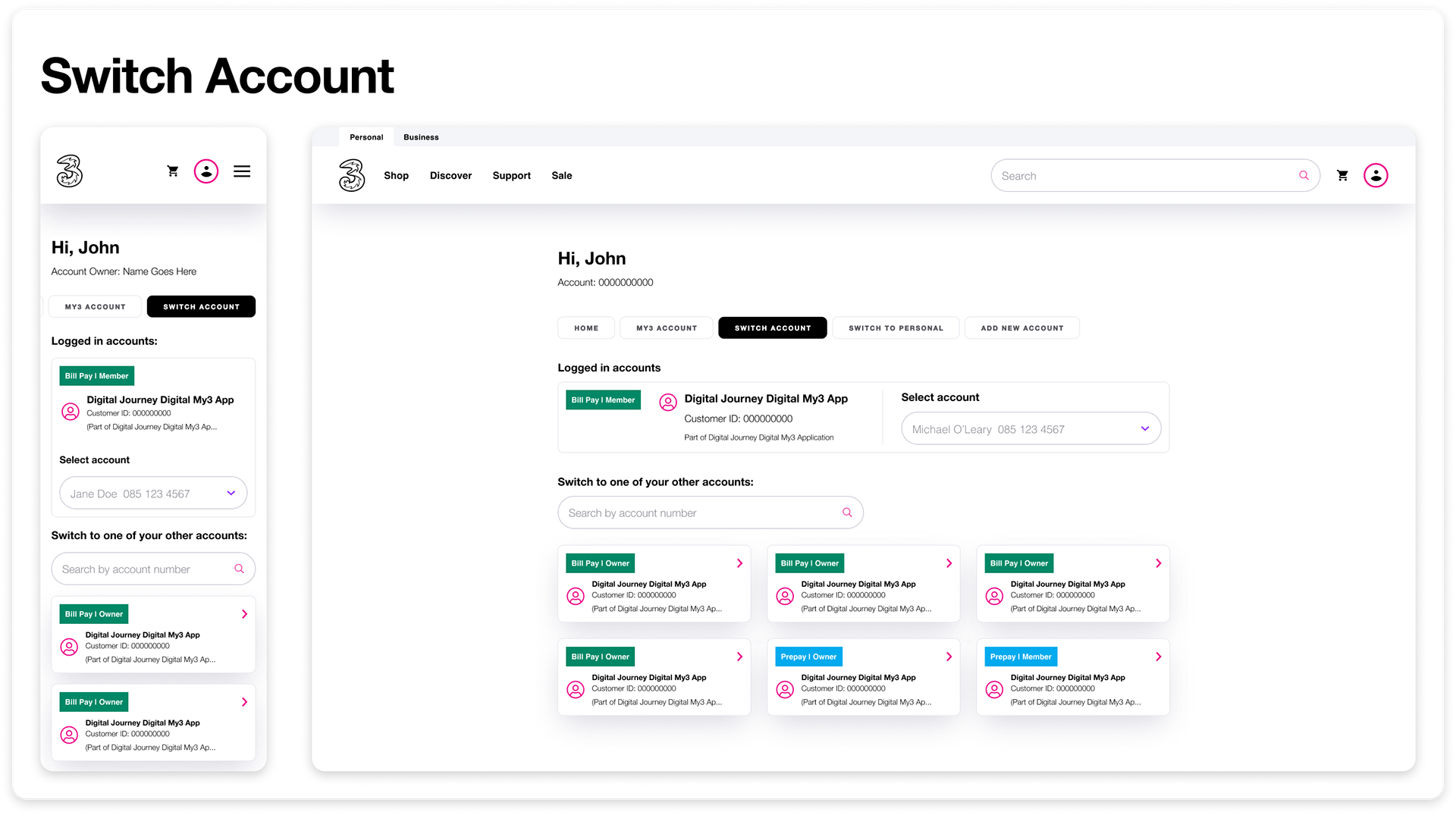
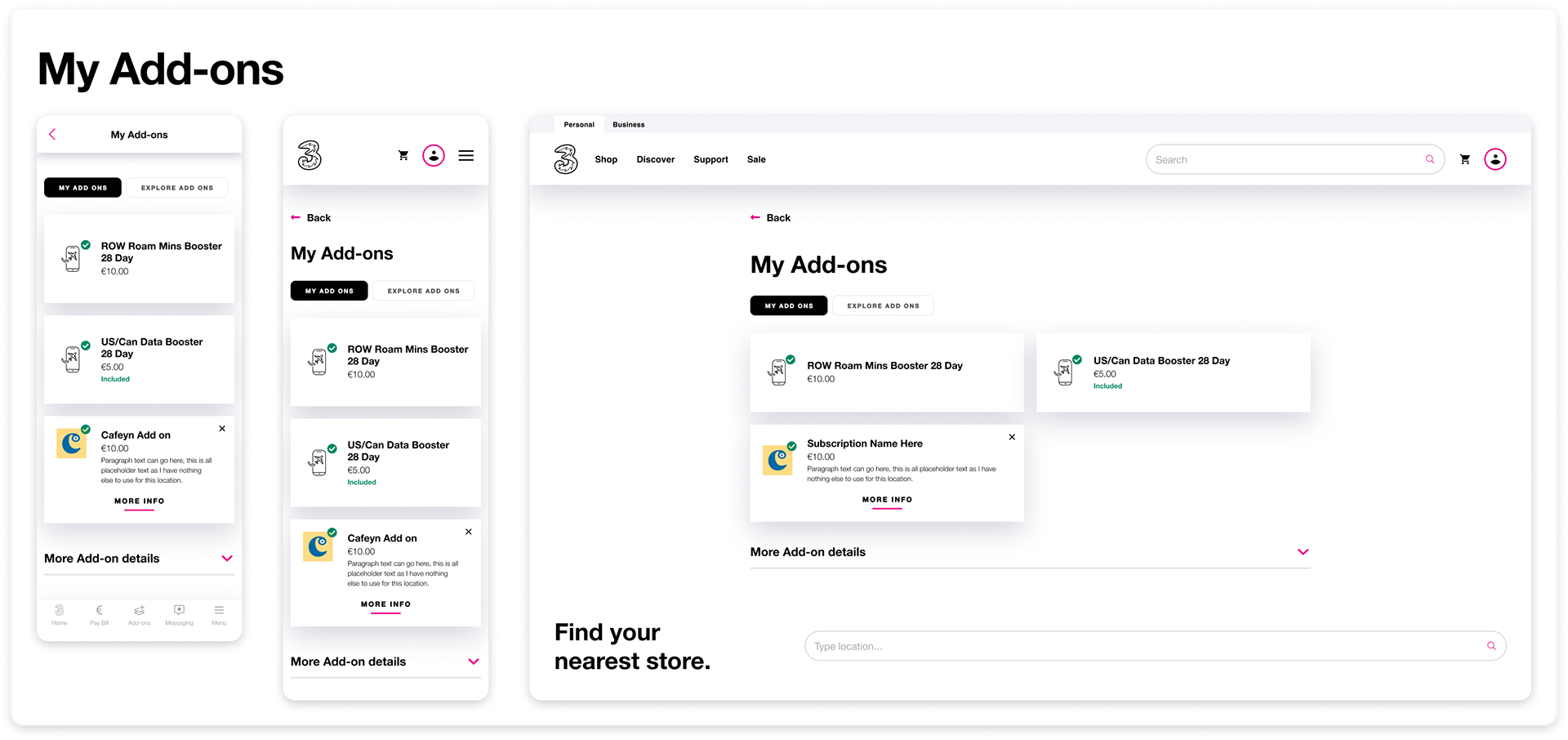
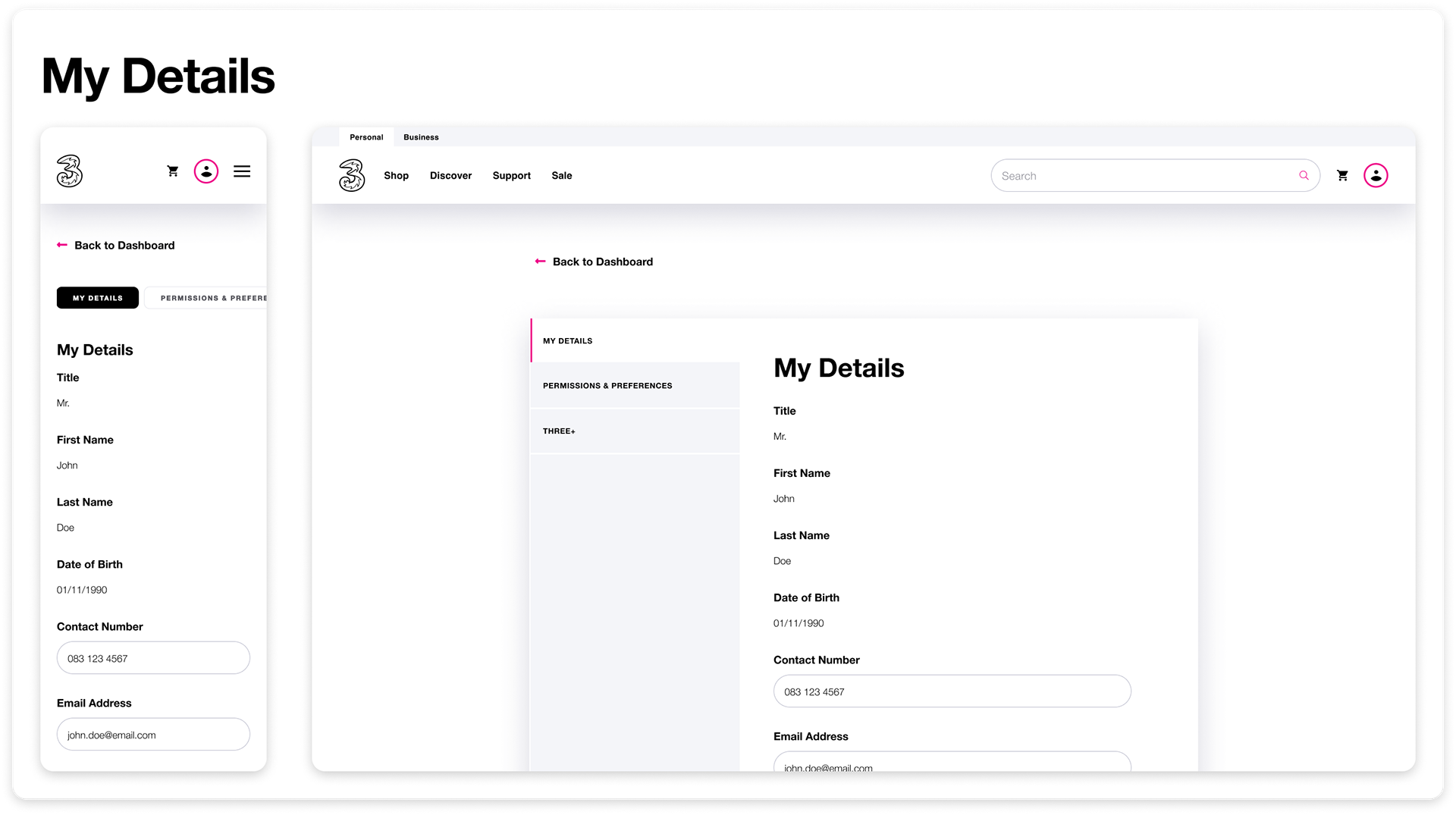
Armed with a solid understanding of user needs and a well-defined information architecture, I transitioned into the design and wireframing phase. Collaborating closely with product owners and developers, I translated insights into visually compelling interfaces. Sketching, prototyping, and iterative design sessions allowed me to explore various design concepts and refine interactions. A Mobile first approach was taken due to our users being 80% mobile.
Iteration & Testing
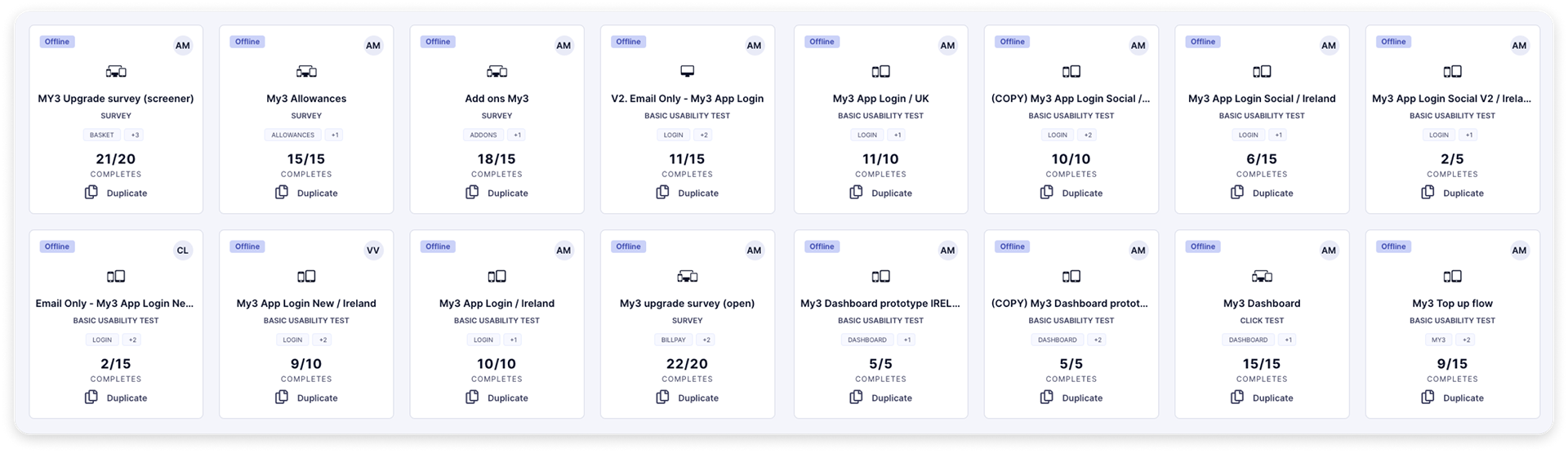
Iteration and testing were central to our design process, ensuring that our solutions were not only aesthetically pleasing but also highly functional and intuitive. Through rapid prototyping and usability testing sessions with real users, we gathered feedback and iterated on our designs iteratively. This iterative approach allowed us to address pain points and refine the user experience based on real-world usage.
All of our testing was done through Usertesting (UserZoom). A variety of Usability, A/B & Surveys were completed with design iterations.

Delivery
With the design finalized and tested, we transitioned into the delivery phase. I collaborated closely with development teams to bring our user's vision to life. Throughout the development process, I established open communication channels and conducted regular design reviews/demos to ensure alignment with the original vision.
Results
Post-launch, we monitored key performance metrics and solicited user feedback to measure the success of the redesign. The results exceeded our expectations, with increased user satisfaction, and engagement.