I began the project by conducting several forms of Research.
While I had an understanding as to what a graduate's capital was I wanted to understand the different models and reasoning out there. Along with this, in my Literature Review, I set out to understand what forms a graduate's capital and how to analyse the different forms. A total of 15 articles and works were read along with various blogs across the internet.
From this literature review I was able to identify the 5 Main Capitals and how to analyse them. I was also able to further my understanding of how to utilise these within the present and future labour market. To close off this type of research I performed a State of the Art or Competitor Analysis.
My next action was to interview the people this was going to impact, Students & Employers.
I recruited a variety of students and employers within industry that would play a role within the hiring process of graduates. All of the students were from various courses and departments. The employers were from varying sectors including IT, Medical Devices/Technology, Food & Beverage & HR/Recruitment.
I gathered my findings from both the interviews along with my earlier research to see what common problems or gaps there were to solve. This is where I came across the problem that:
"No one application was able to provide a user with an understanding of all their capitals as well as how to use them for the user benefit."
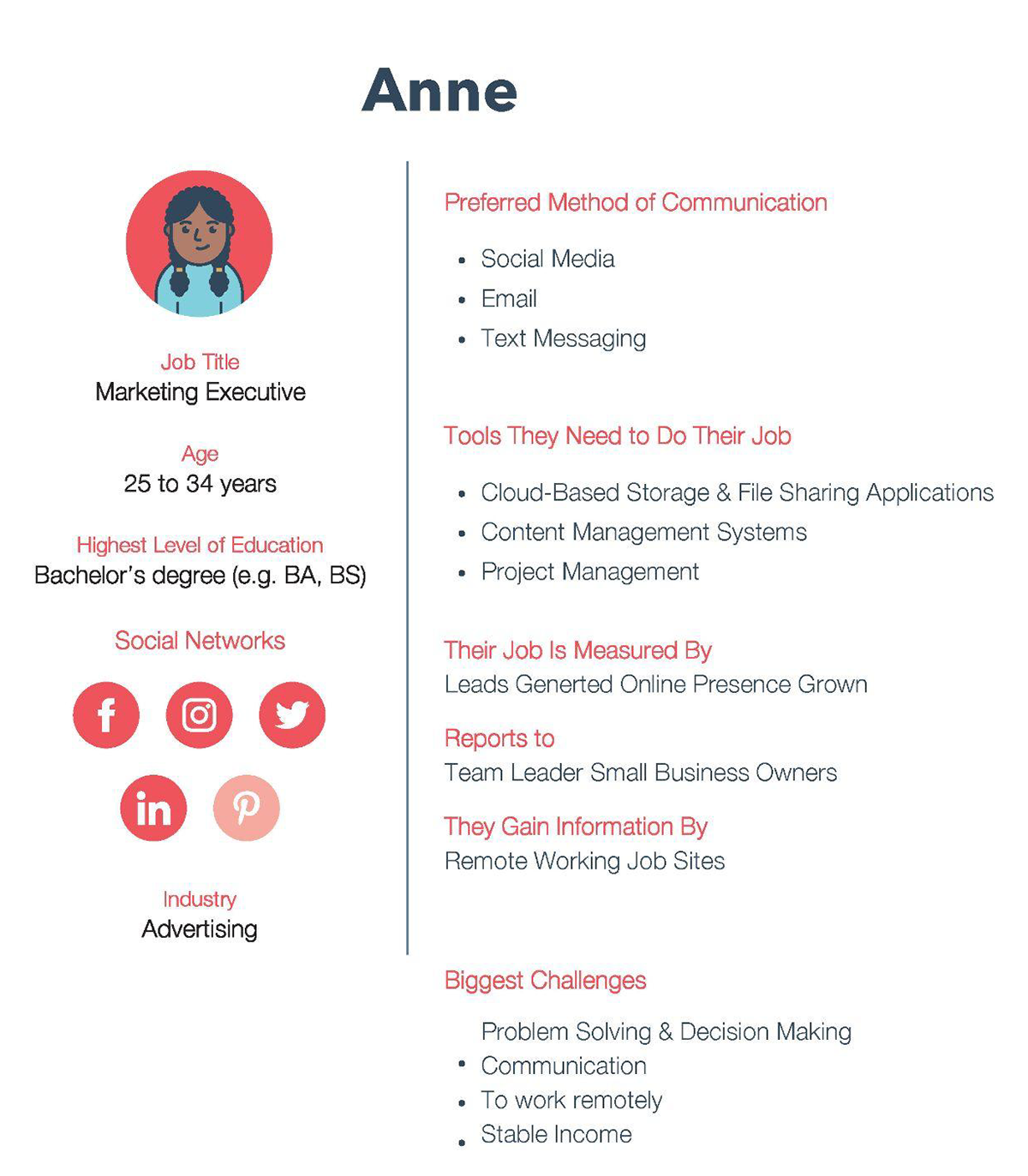
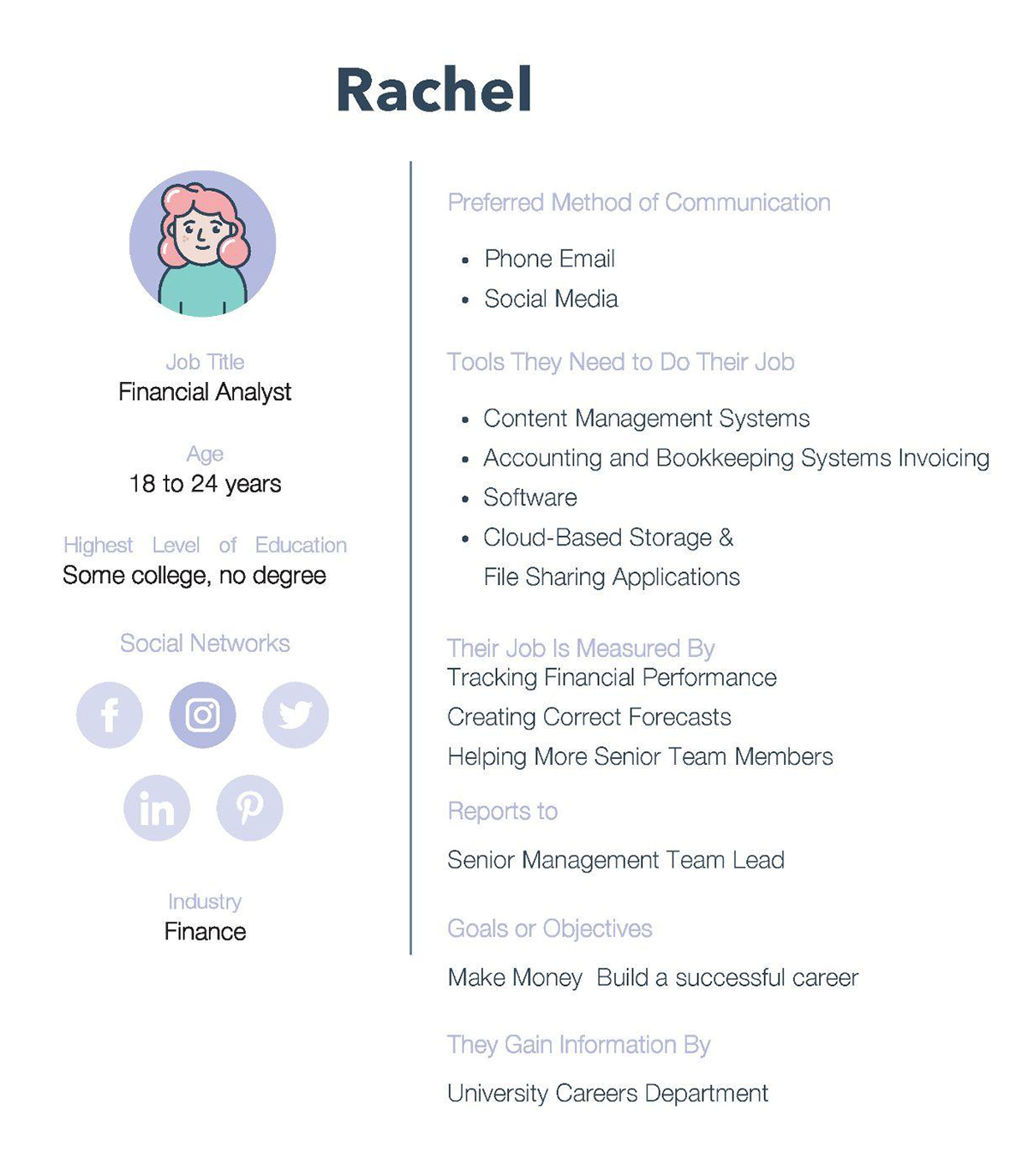
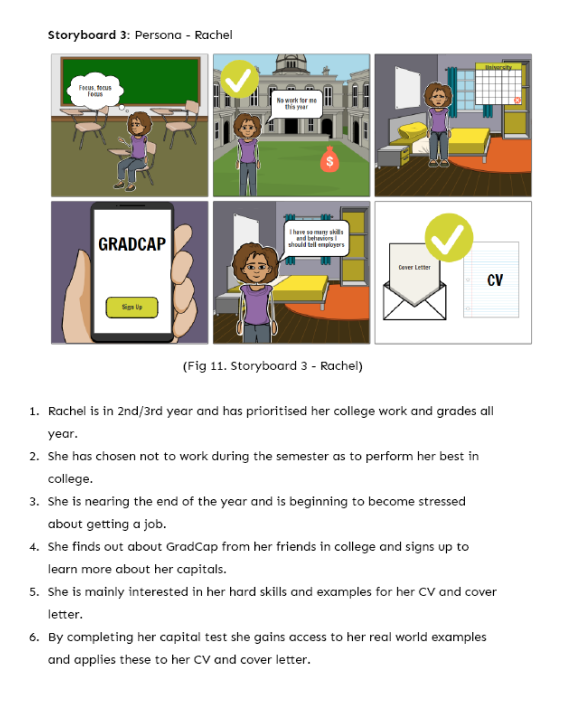
I then went on to create personas & storyboards based around research and the new found problem statement.
Personas



Storyboards



What came next was my Design Process.
1. This meant defining the Information Architecture along with the psychometric and capital test lists and formations
2. Next I began sketching - This then led to a Low Fidelity Prototype
3. I then conducted Usability and A/B testing with the same students from my research panel
4. Using their feedback I went on develop Branding and the High Fidelity Prototype
5. Once again I began testing, using the 5 Second Test Model with the same students to find any final bugs
6. This led me the Final Product of which I am very proud.
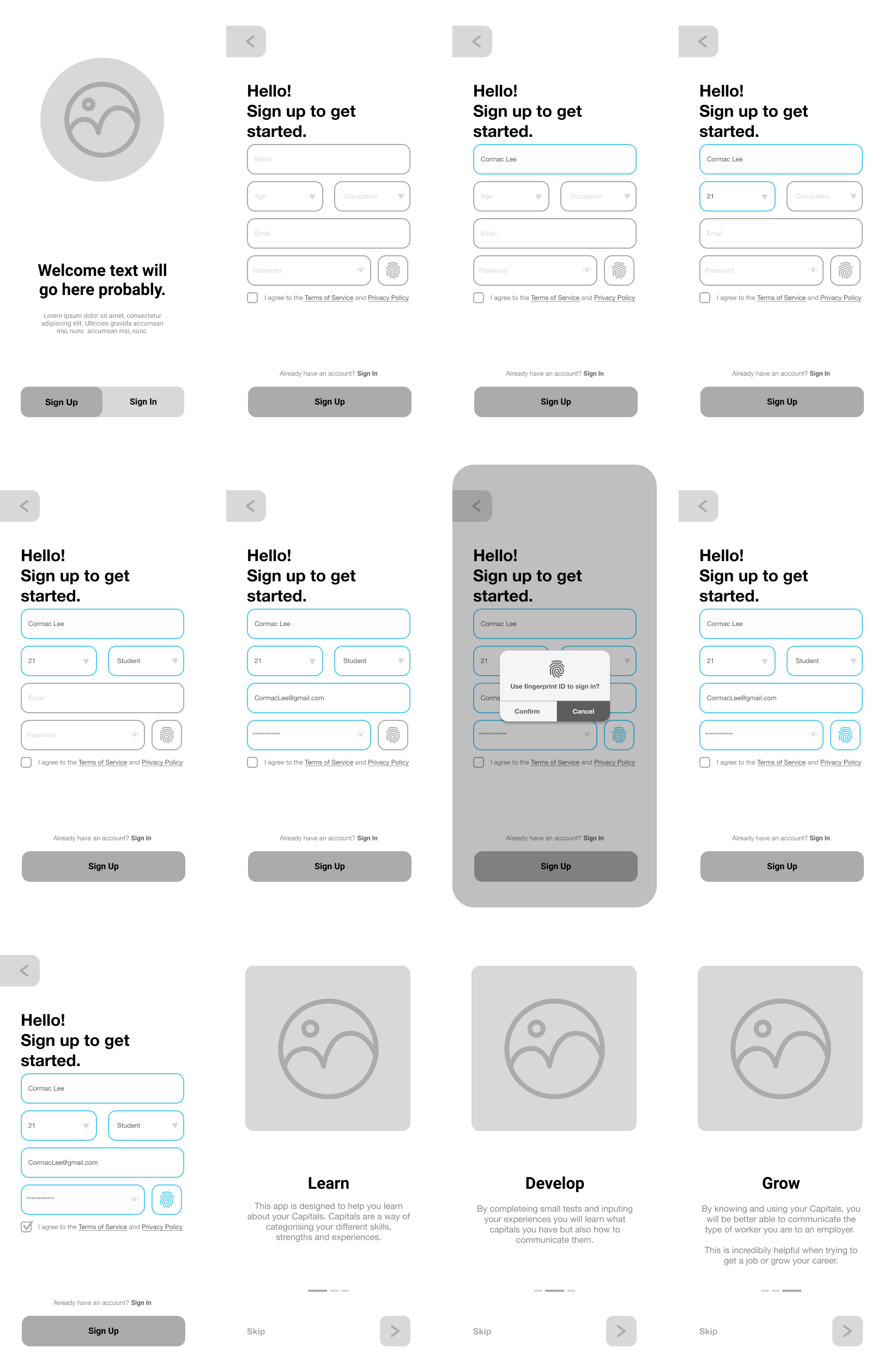
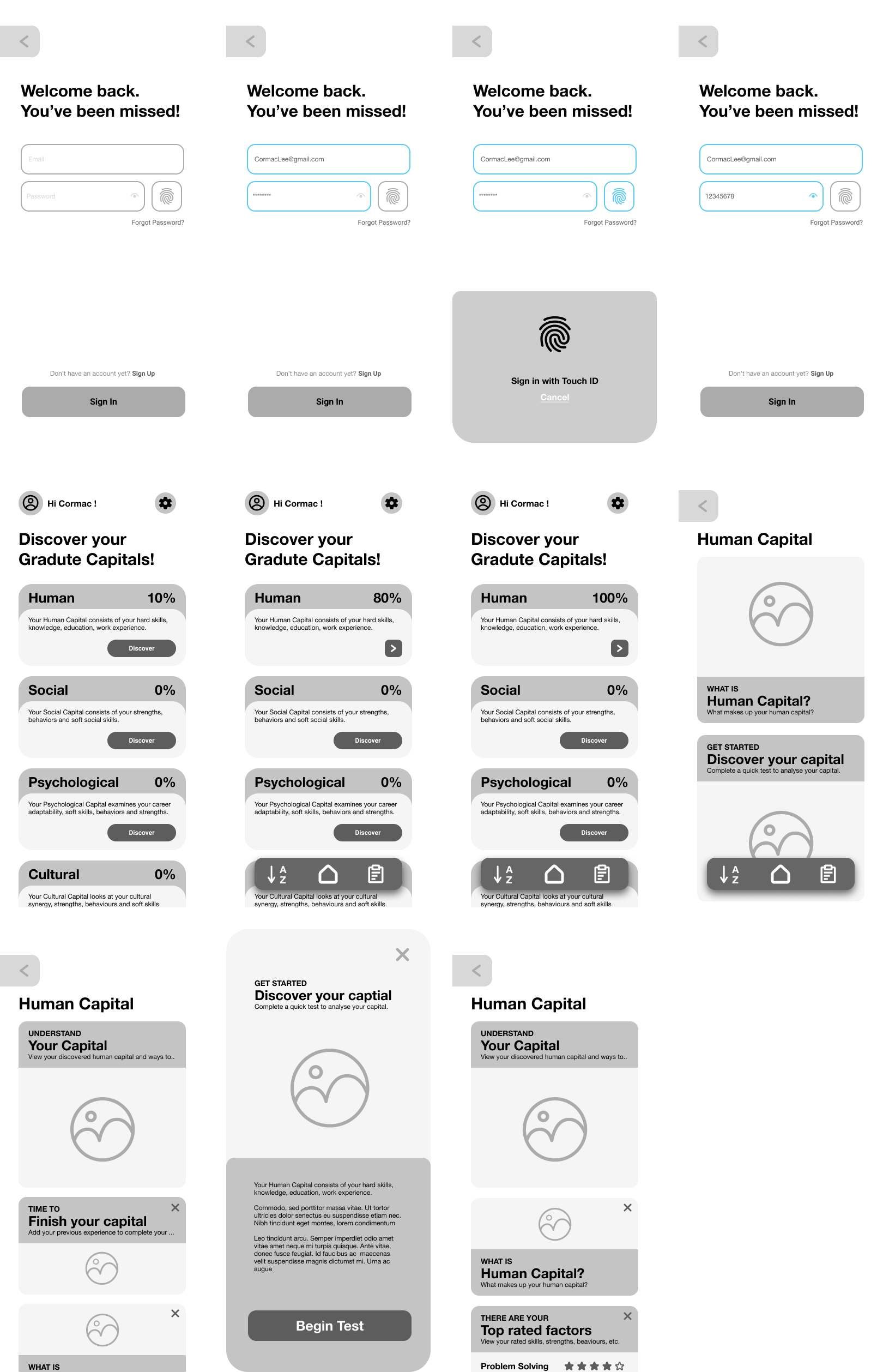
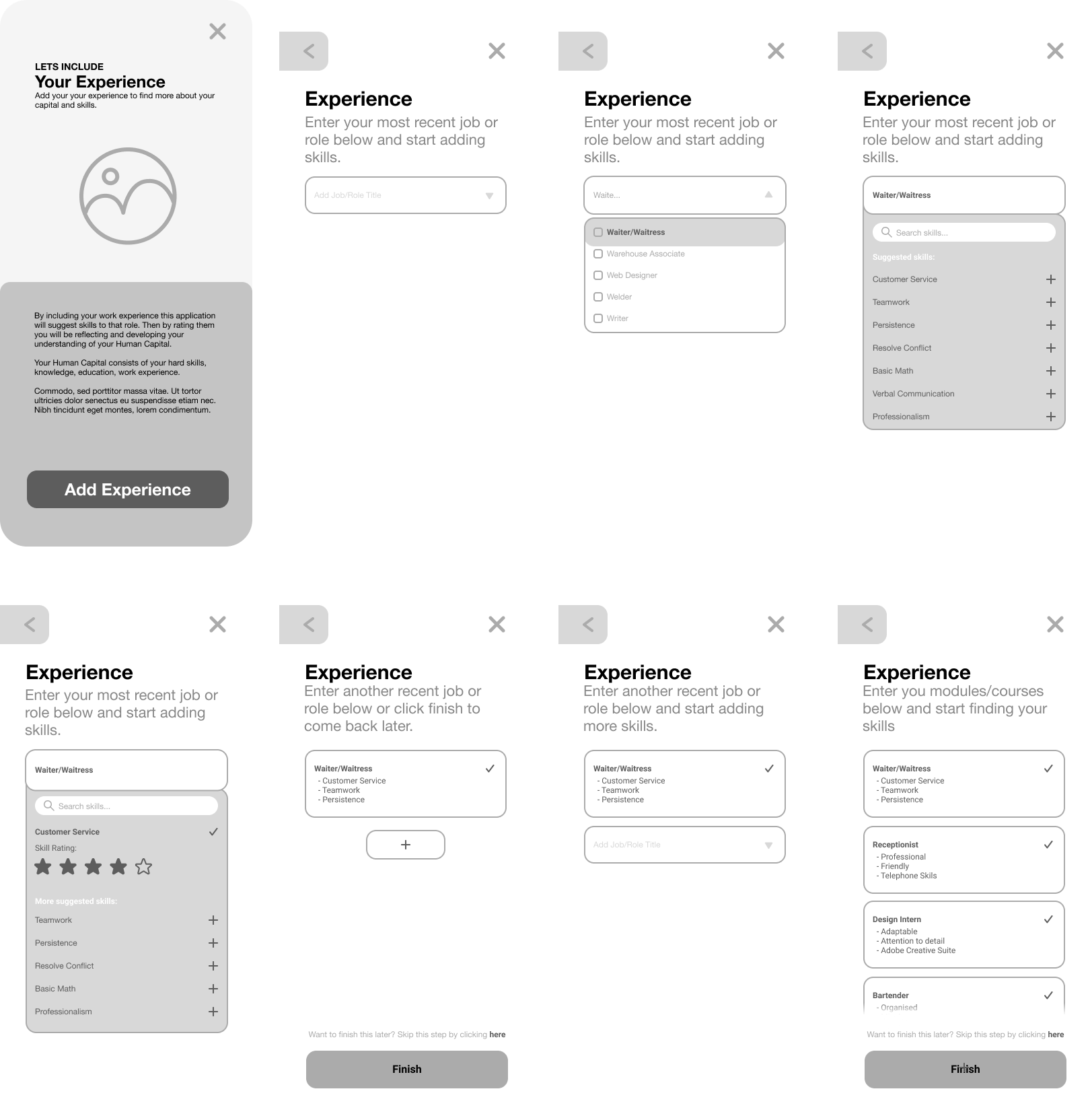
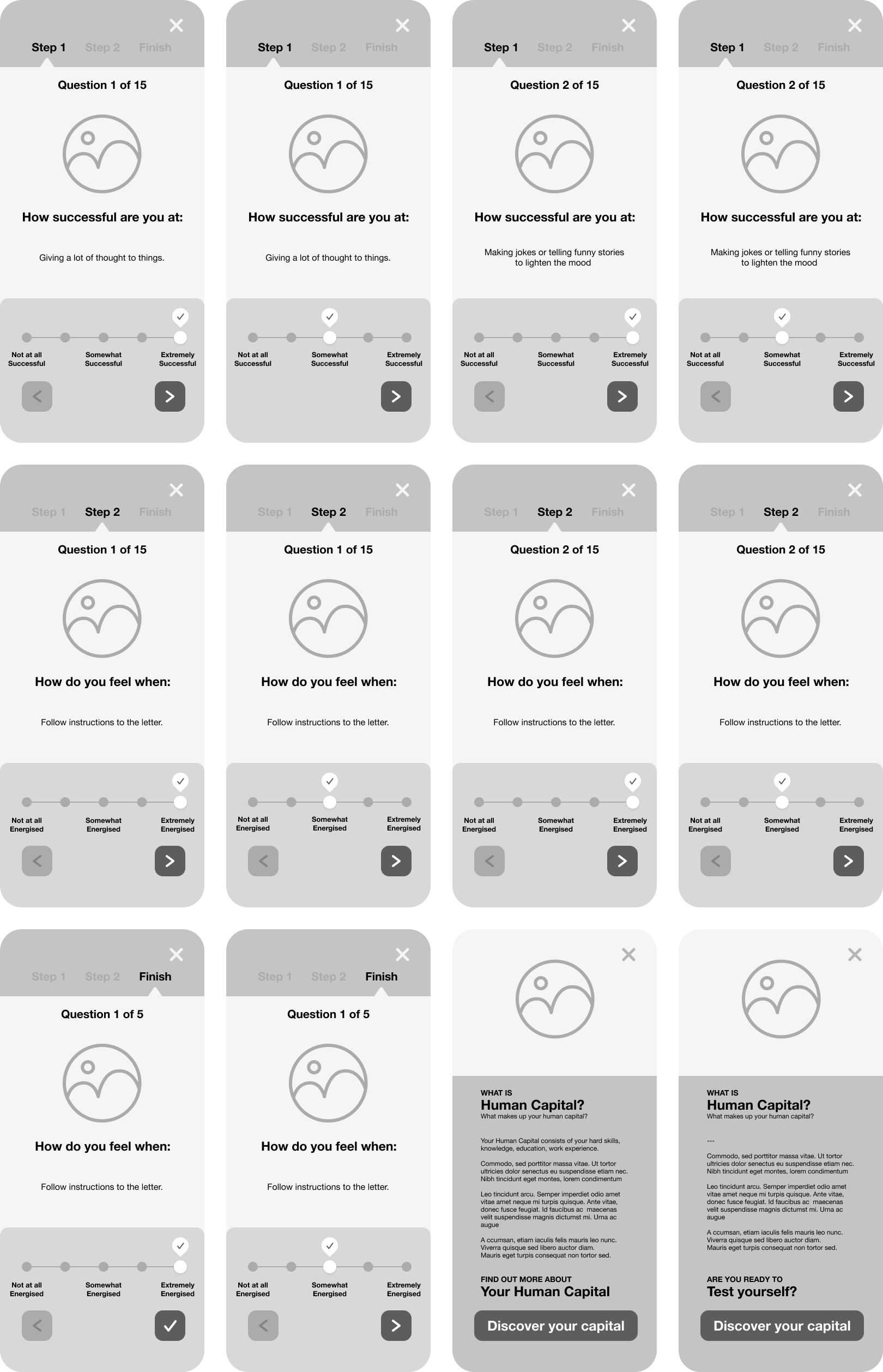
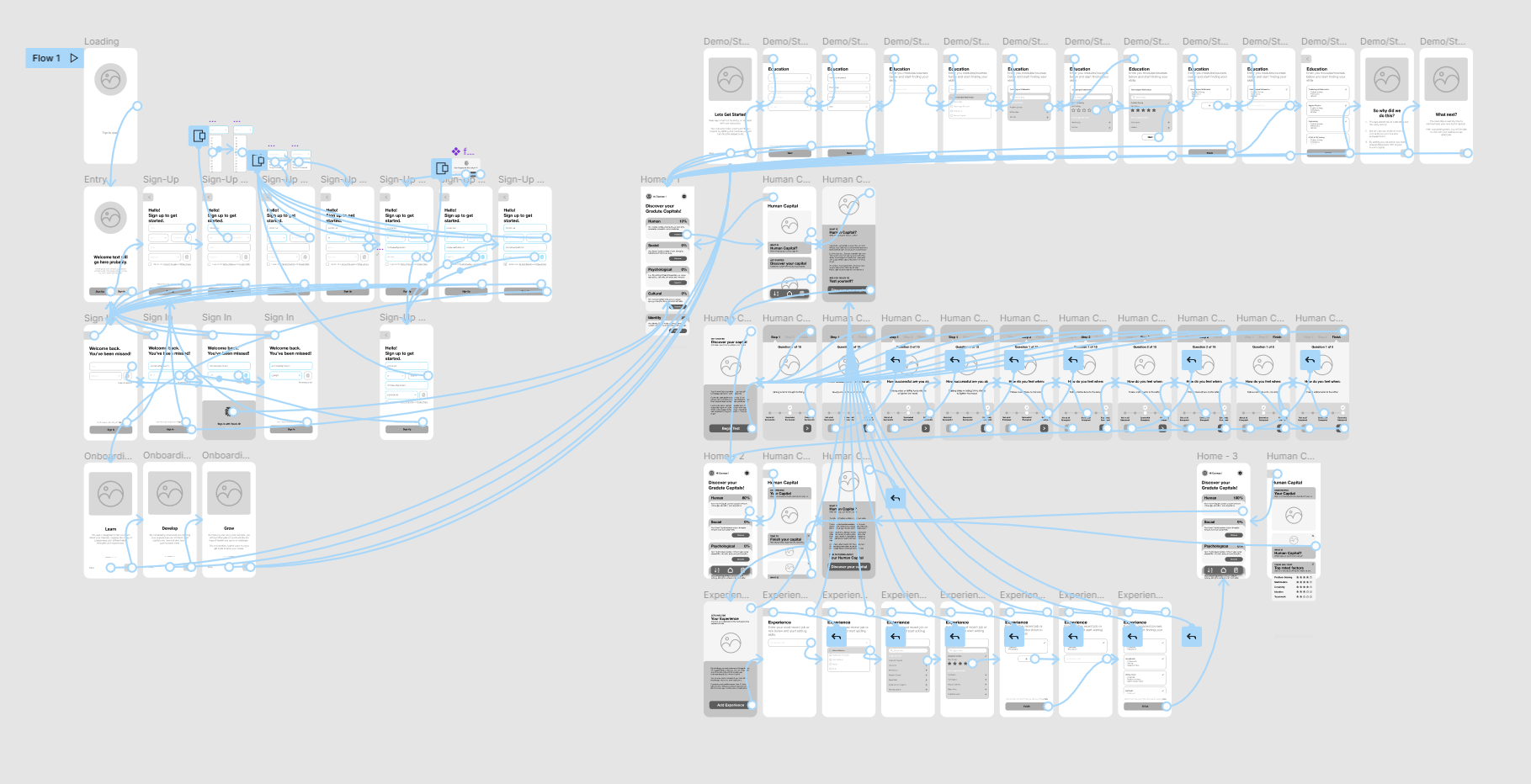
Low-Fidelity Prototype

Register Flow

Login Flow

Add Experience Flow

Capital Test Flow

Flow Map
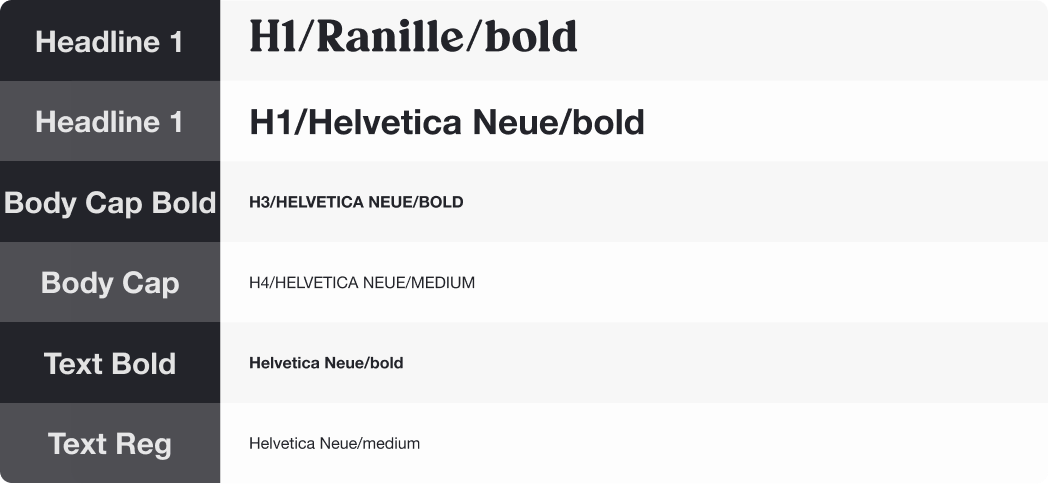
Branding

App Icon

Logo Types

Colours

Font Labeling
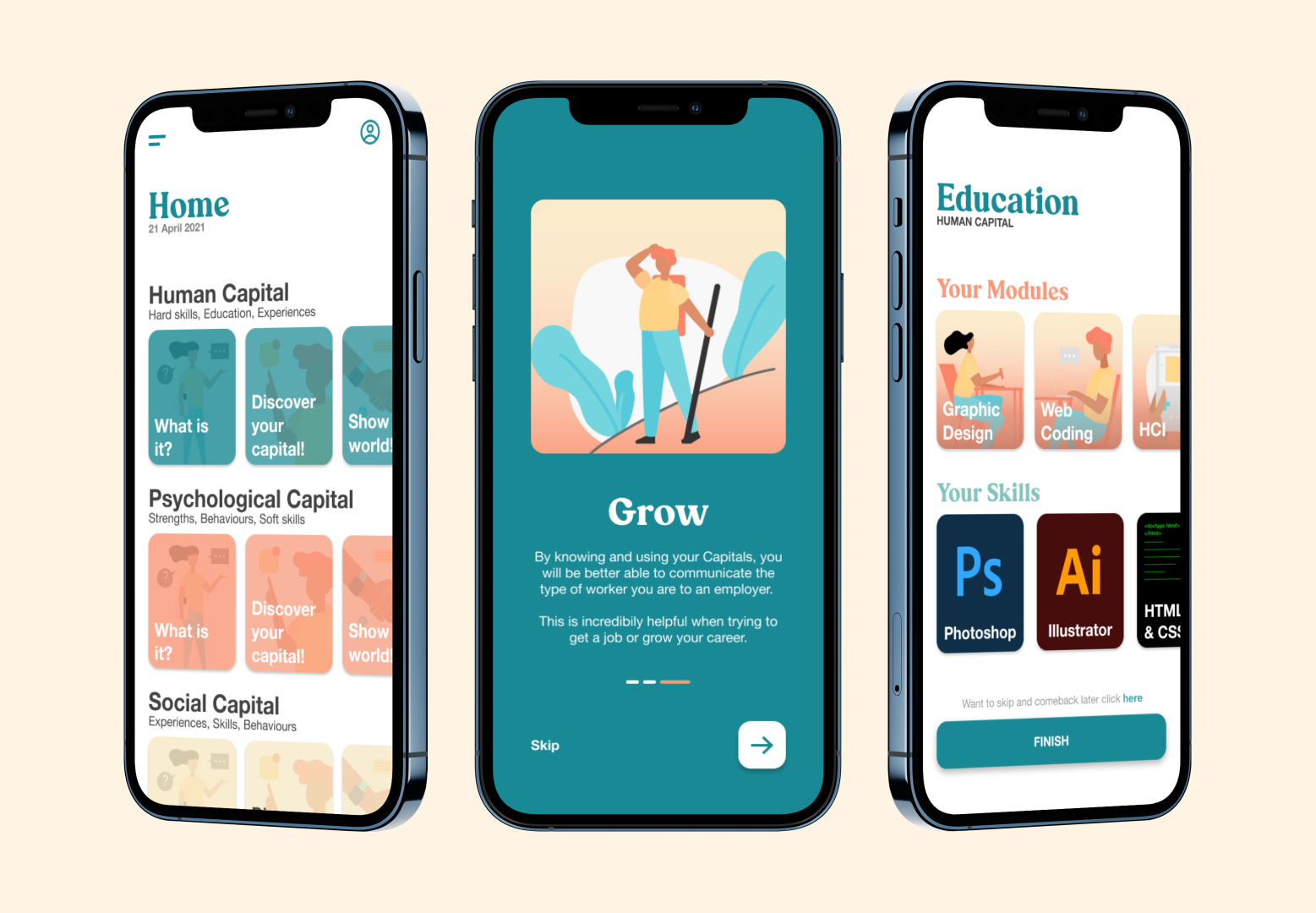
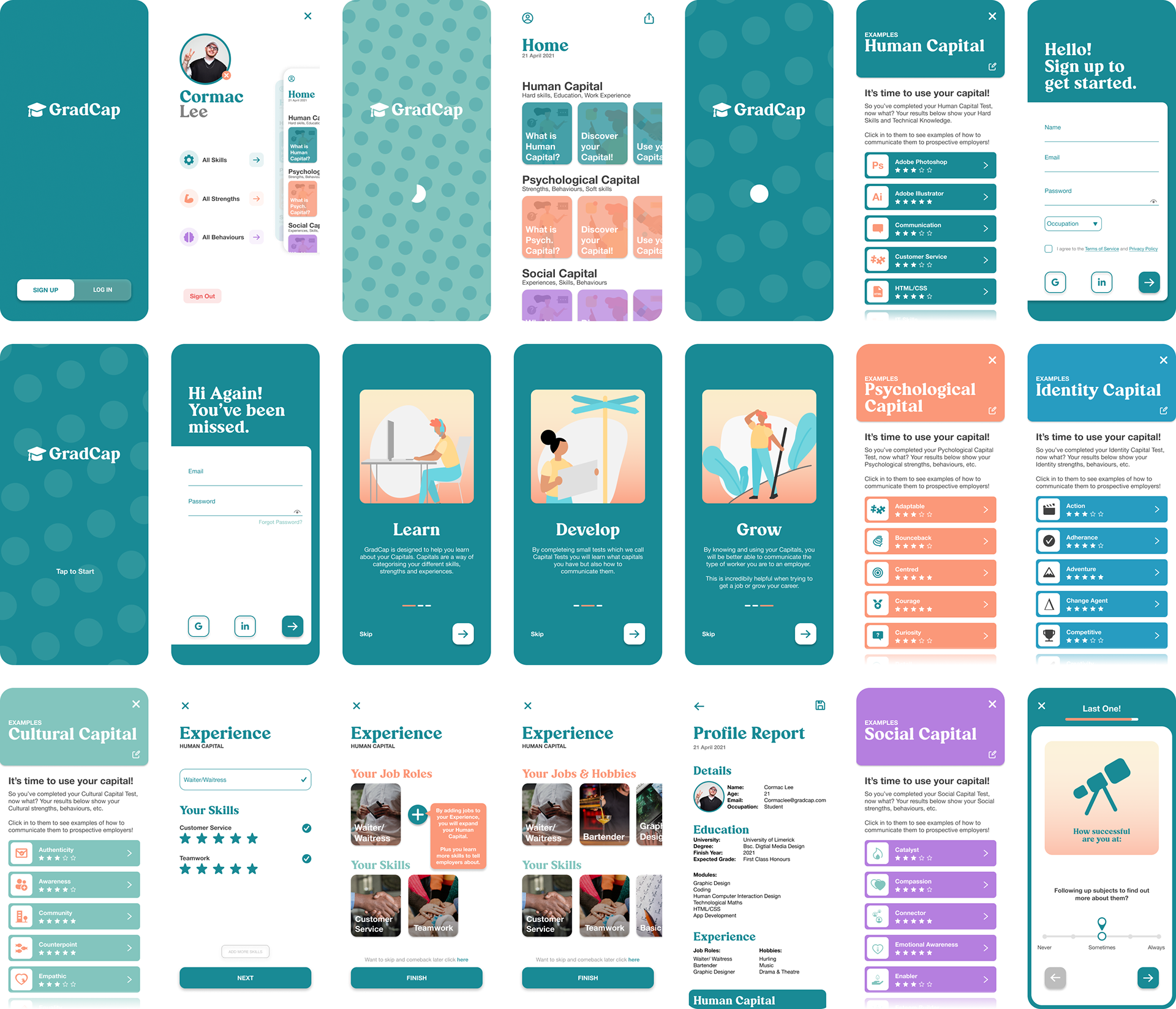
High-Fidelity Prototype






Product Video & Presentation